قالب بندی
-
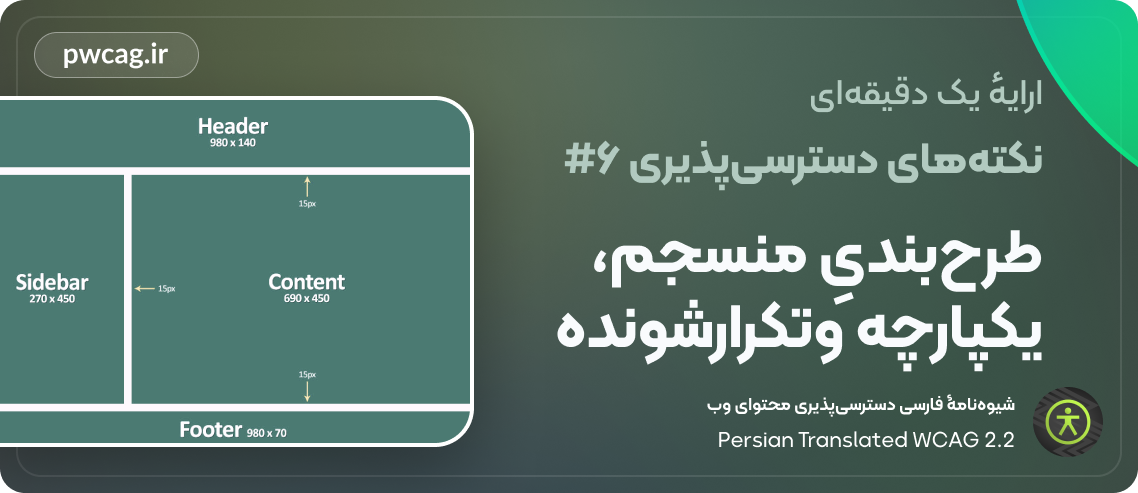
طرحبندیِ منسجم (Layout) ، یکپارچه و تکرارشونده، نکتههای دسترسیپذیری، شمارهٔ ۶

«طرحبندی (Layout) با ساختار منسجم باعث درک آسانتر پیمایش وبسایتها میشود، قالببندیِ یکپارچه و یِکسانرُخ به کاربران کمک میکند تا یاد بگیرند، انتظار چه عناصری را با چه ترتیب چیدمانی، داشته باشند. این بهویژه برای کاربران کمبینا یا کاربران نابینا که از صفحهخوان استفاده میکنند، امکان پیشبینی ساختار را فراهم میکند. همچنین به افرادی که…
دستهبندی: نکتههای دسترسیپذیری -
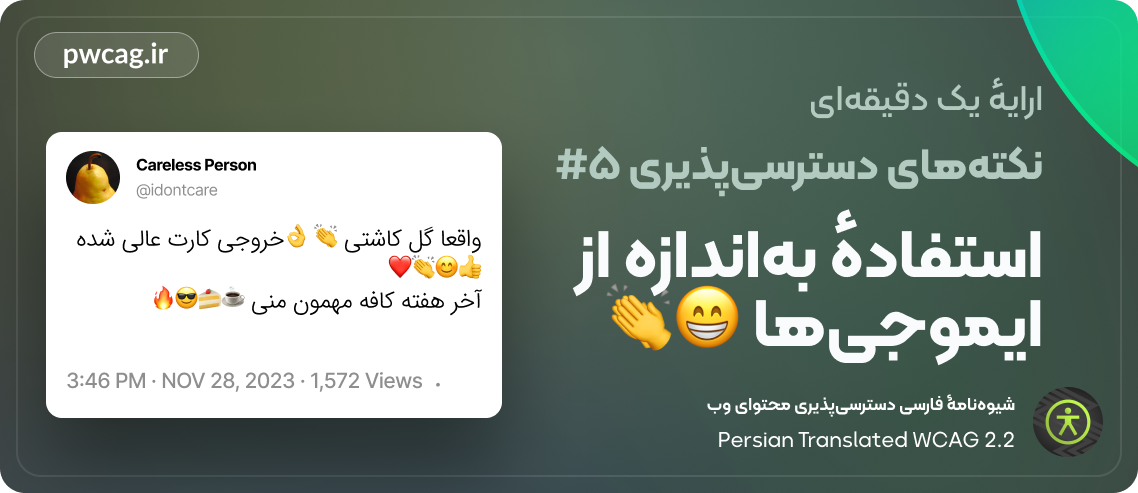
استفادهٔ بهاندازه از ایموجیها، نکتههای دسترسیپذیری، شماره ۵

«اگر از ایموجیها، مثلا دست زدن یا Clapping hand بین هر کلمه یا جمله برای تاکید استفاده میکنید، بدانید کاربران صفحهخوان بعد از هر کلمه، “دست زدن” را خواهند شنید. این عملکردِ صفحهخوانها برای هر ایموجی استفادهشده تکرار میشود. این کار باعث حواسپرتی و گوشآزاریِ کاربران صفحهخوان میشود و احتمالاً باعث انحراف از پیامی که…
-
نکاتِ دسترسیپذیریِ طراحیِ محصولِ دیجیتالی برای کاربرانِ ناتوان و یا کمتوانِ اوتیستیک

نباید محصولی را فقط برای طیف خاصی از ناتوانی، دسترسپذیر کرد اما دانستن نقاط ضعف توانایی کاربران، به بازشدن دید طراحان کمک میکند.
-
شاخص موفقیت ۱.۴.۸ – مؤلفههای بصری
برای بلوکهای متنی، طیف گستردهای از مؤلفههای بصری را به کاربران ارائه دهید.
دستهبندی: شاخصهای موفقیت «سطح مطابقت AAA» -
شاخص موفقیت ۳.۲.۳ – ناوبری یکپارچه
برای رعایت شاخص «ناوبری یکپارچه (Consistent Navigation)»، لازم است منوها و سایر کنترلهای استاندارد، بهگونهای یکپارچه جانمایی شوند.
دستهبندی: شاخصهای موفقیت «سطح مطابقت AA» -
شاخص موفقیت ۱.۴.۱۲ – فاصلهٔ متن
وقتی کاربران، مبادرت به تغییر عناصر مربوط به فاصلهٔ متن میکنند، محتوا و عملکرد نباید دستخوش تغییر شود.
دستهبندی: شاخصهای موفقیت «سطح مطابقت AA» -
شاخص موفقیت ۱.۴.۱۰ – انطباقپذیری
در قانون «انطباقپذیری (Reflow)» باید مطمئن شوید که محتوا، بدون نیاز به کشیدن صفحه در دو جهت، معنا و کارکرد خود را حفظ میکند.
دستهبندی: شاخصهای موفقیت «سطح مطابقت AA» -
شاخص موفقیت ۱.۳.۴ – جهت قرارگیری صفحه
رعایت قانون «جهت قرارگیری صفحه (Orientation)» مستلزم این است که وبسایت طوری طراحی شود که هم برای نمایش عمودی و هم افقی مناسب باشد.
دستهبندی: شاخصهای موفقیت «سطح مطابقت AA» -
شاخص موفقیت ۱.۳.۲ – دنباله معنیدار
دنباله معنیدار: محتوا را در قالب یک ترتیب معنیدار ارائه کنید
دستهبندی: شاخصهای موفقیت «سطح مطابقت A» -
شاخص موفقیت ۱.۳.۱ – اطلاعات و رابطهها
میتوان ماهیت محتوا، ساختار و رابطهها را از نظر برنامهنویسی سامان داد.
دستهبندی: شاخصهای موفقیت «سطح مطابقت A»
