سمانتیک
-
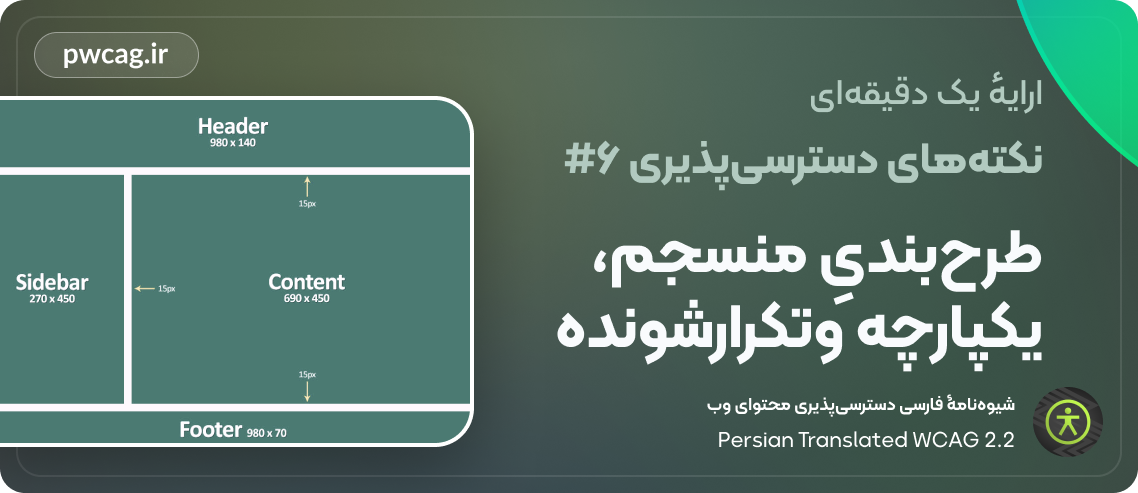
طرحبندیِ منسجم (Layout) ، یکپارچه و تکرارشونده، نکتههای دسترسیپذیری، شمارهٔ ۶

«طرحبندی (Layout) با ساختار منسجم باعث درک آسانتر پیمایش وبسایتها میشود، قالببندیِ یکپارچه و یِکسانرُخ به کاربران کمک میکند تا یاد بگیرند، انتظار چه عناصری را با چه ترتیب چیدمانی، داشته باشند. این بهویژه برای کاربران کمبینا یا کاربران نابینا که از صفحهخوان استفاده میکنند، امکان پیشبینی ساختار را فراهم میکند. همچنین به افرادی که…
دستهبندی: نکتههای دسترسیپذیری -
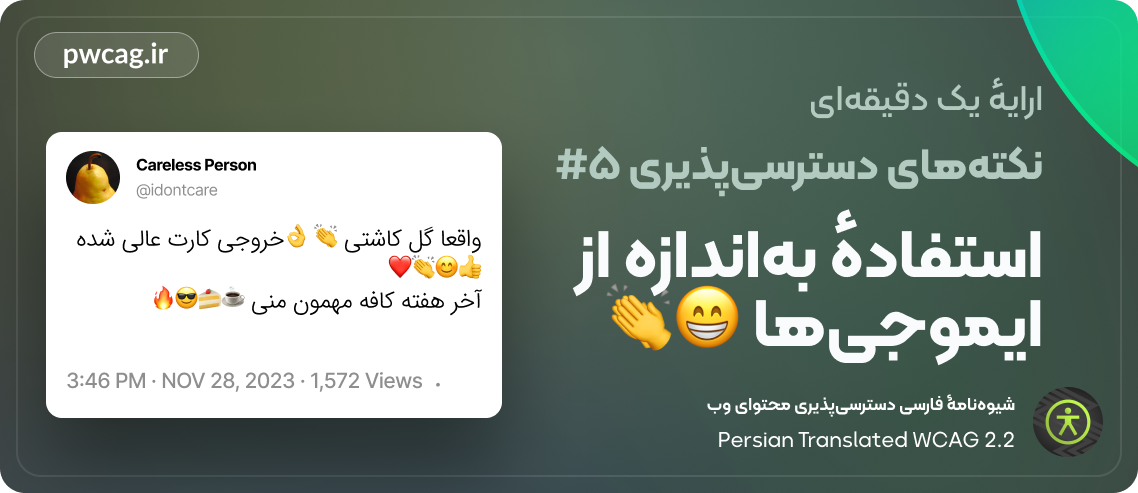
استفادهٔ بهاندازه از ایموجیها، نکتههای دسترسیپذیری، شماره ۵

«اگر از ایموجیها، مثلا دست زدن یا Clapping hand بین هر کلمه یا جمله برای تاکید استفاده میکنید، بدانید کاربران صفحهخوان بعد از هر کلمه، “دست زدن” را خواهند شنید. این عملکردِ صفحهخوانها برای هر ایموجی استفادهشده تکرار میشود. این کار باعث حواسپرتی و گوشآزاریِ کاربران صفحهخوان میشود و احتمالاً باعث انحراف از پیامی که…
-
قسمتبندی و عنوانگذاری مطالب هر صفحه، نکتههای دسترسیپذیری، شمارهٔ ۴

«بسیاری از صفحهخوانها میتوانند فهرستی از همهٔ عناوینِ بخشهای یک صفحه، در اختیار کاربران بگذارند. کاربران به کمک لیست عنوانها و زیرعنوانهای هر قسمت از صفحه، به درک کلی از مطلب میرسند. همچنین میتوانند بهکمک صفحهخوانها، مستقیماً به عنوان قسمتِ خاصی از صفحه بپرند. عناوین و زیرعنوانهای مطلب خود را بنویسید و با صدای بلند…
دستهبندی: نکتههای دسترسیپذیری -
شاخص موفقیت ۳.۲.۳ – ناوبری یکپارچه
برای رعایت شاخص «ناوبری یکپارچه (Consistent Navigation)»، لازم است منوها و سایر کنترلهای استاندارد، بهگونهای یکپارچه جانمایی شوند.
دستهبندی: شاخصهای موفقیت «سطح مطابقت AA» -
شاخص موفقیت ۳.۱.۲ – تنوع زبانی
برای هر کدام از بخشهای وبسایت، باید یک زبان انسانی تخصیص دهید.
دستهبندی: شاخصهای موفقیت «سطح مطابقت AA» -
شاخص موفقیت ۲.۴.۶ – هدینگها و برچسبها
هدینگها (Headings) و برچسبها (Labels)، هدف یا موضوع را توصیف میکنند.
دستهبندی: شاخصهای موفقیت «سطح مطابقت AA» -
شاخص موفقیت ۱.۴.۱۰ – انطباقپذیری
در قانون «انطباقپذیری (Reflow)» باید مطمئن شوید که محتوا، بدون نیاز به کشیدن صفحه در دو جهت، معنا و کارکرد خود را حفظ میکند.
دستهبندی: شاخصهای موفقیت «سطح مطابقت AA» -
شاخص موفقیت ۴.۱.۲ – نام، نقش، ارزش
در ساخت تکتکِ عناصر، دسترسیپذیری را در نظر بگیرید.
دستهبندی: شاخصهای موفقیت «سطح مطابقت A» -
شاخص موفقیت ۴.۱.۱ – تجزیه (تفسیر کد)
وبسایت شما نباید هیچ خطای عمدهای در زمینهٔ کدنویسی داشته باشد.
دستهبندی: شاخصهای موفقیت «سطح مطابقت A» -
شاخص موفقیت ۳.۱.۱ – زبان صفحات
بهمنظور رعایت قانون «زبان صفحات» لازم است برای صفحات، از میان زبانهای زنده دنیا، یکی را بهعنوان پیشفرض در نظر بگیرید.
دستهبندی: شاخصهای موفقیت «سطح مطابقت A»
