جایگزین های متنی
-
از متنِ ALT سوءاستفاده نکنیم! نکتههای دسترسیپذیری، شمارهٔ ۳

«معادلهای متنی یا ALT برای تصاویر، جایی برای طنّازی، معمّاسازی و معرفی Prompt هوشهای مصنوعی موّلد، معرفی کپیرایت و توضیحات تکمیلی نیست، چراکه؛ کاربردِ این متنِ مستتر در HTML برای صفحهخوانها رزرو شده است و با Focus شدن نرمافزارهای صفحهخوان (Screen Reader) روی تصویر دارای ALT، متن آن را برای افراد دارای ناتوانی میخواند. تنها…
دستهبندی: نکتههای دسترسیپذیری -
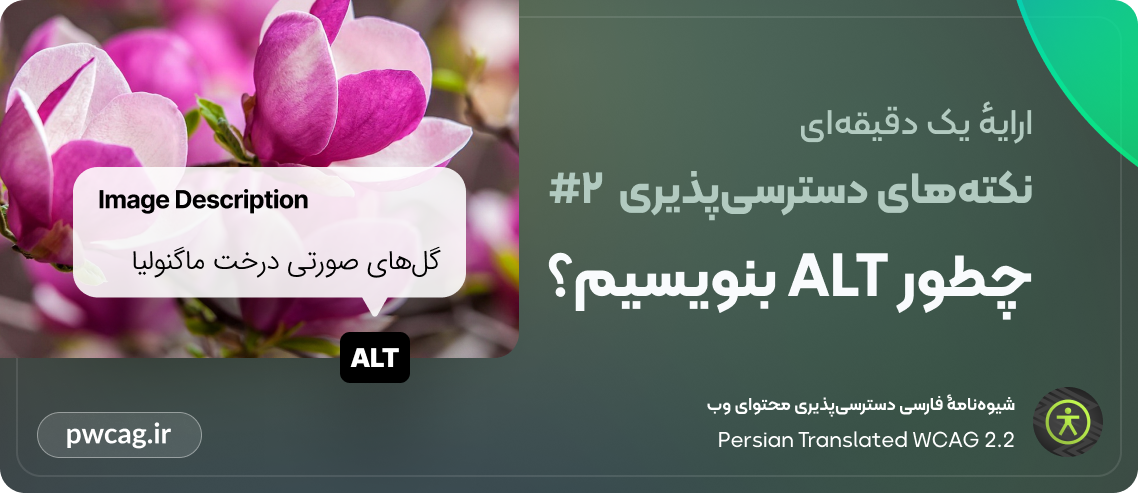
چطور معادل متنی (ALT) بنویسیم؟ نکتههای دسترسیپذیری، شماره ۲

ALT را آموزنده، توصیفی و مختصر بنویسید. اگر عکس تزئینی است، این تَگ را خالی رها کنید تا صفحهخوانها آن را برای کاربران نخوانند.
-
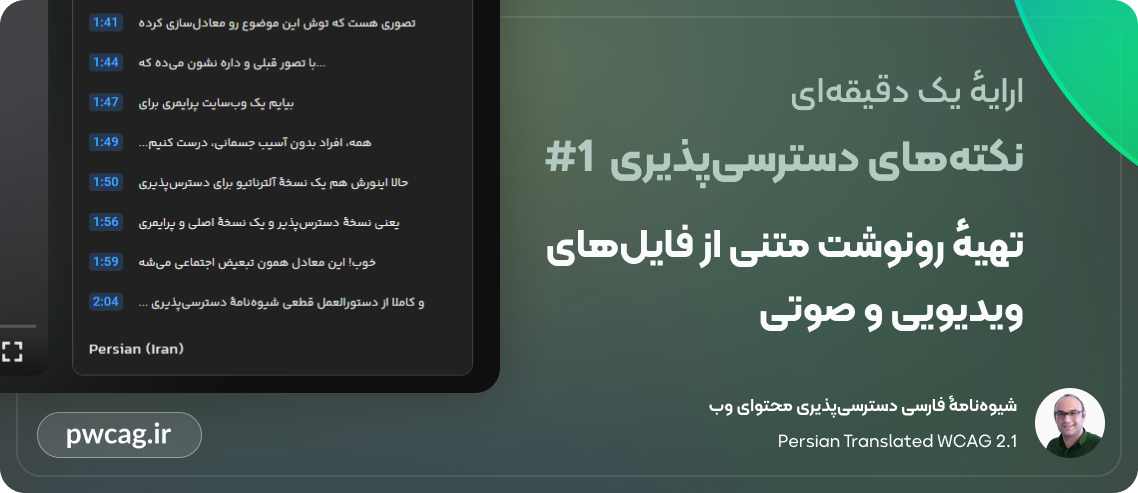
تهیهٔ رونوشت متنی از فایلهای ویدیویی و صوتی، نکتههای دسترسیپذیری شمارهٔ ۱

تهیهٔ رونوشتهای متنی یا Transcripts از فایلهای صوتی و تصویری را فراموش نکنید. این مورد به کاربران نابینا و کمبینا، ناشنوایان و کمشنوایان، افراد مبتلا به ADHD و افراد مبتلا به اختلالاتِ پردازشِ صدا ( APD: Audio-Processing Disorders) کمک میکند.
-
شرح شاخص موفقیت 1.1.1 در سازمان ملی استاندارد ایران: جایگزینهای متنی برای محتوای غیرمتنی
هدف و دامنه کاربرد هدف از تدوین این استاندارد توصیه هایی برای نحوه طراحی و استفاده از جایگزین های متنی برای محتوای غیر متنی جهت بهره بری بهینه افراد کم توان خصوصا نابینایان از صفحات وب دارای محتوای غیرمتنی می باشد. گرچه این توصیه ها مطابق نیازهای افراد کم توان و نابینا توسعه داده شده…
دستهبندی: شاخصهای موفقیت «سطح مطابقت A» -
شاخص موفقیت ۱.۲.۸ – جایگزین برای فایلهای صوتی و تصویری ضبط شده
برای ویدئوهای ضبط شده، جایگزینهای متنی هم ارائه کنید.
دستهبندی: شاخصهای موفقیت «سطح مطابقت AAA» -
شاخص موفقیت ۱.۲.۹ – لایو صوتی
موارد جایگزین را برای لایو صوتی مهیا کنید.
دستهبندی: شاخصهای موفقیت «سطح مطابقت AAA» -
شاخص موفقیت ۱.۲.۷ – توضیح صوتی جداگانه برای ویدیوهای از پیش ضبط شده
شاخص «توضیح صوتی جداگانه»، شما را ملزم میکند برای تمامی اجزا و بخشهای ویدیوهای ضبط شده، توضیح صوتی در نظر بگیرید.
-
شاخص موفقیت ۱.۱.۱ – محتوای غیرمتنی
برای محتوای غیرمتنی معادلهای متنی (Alternative text) که همان هدف را توضیح داده باشد فراهم کنید.
