عناوین محتوای مقاله

چند حقیقت در مورد درک بصری ذهن به کمک چشم
هنگامی که ما سیستم بینایی را مطالعه میکنیم، فقط در مورد چشمها نمیآموزیم، بلکه ترکیب پیچیدهای از چشم و مغز را مطالعه میکنیم (البته این تعریف، بیش از حد ساده شده است). چشمهای ما دادهها را جمعآوری میکنند و اطلاعات را به مغز میفرستند، جایی که تفسیر میشوند، و با هدفی دستکاری میشوند که توسط تکاملِ گونهٔ ما هدایت و اصلاح میشود. تصویری که در ذهن شکل میگیرد، بهکمک ترکیبی از فعالیتهای گوناگونِ حسگرها، پردازش و تصوّر ایجاد میشود. چشم ما با ظرافت بالایی، تصاویر را با دقت نسبی ۵۷۶ مگاپیکسل تراکم به مغز میفرستد اما گاهاً این ظرافت در مغز دارای اشکالاتی تفسیریای میشود که موضوعیت این مقاله را میسازد.
- سیستم بینایی از زیرمجموعههای مکانیکی، نوری، شیمیایی و الکتریکی تشکیل شده است.
- تکامل سیستم بصری بر دقت تمرکز ندارد و نداشته است، بلکه بر بهرهوری و کارایی تمرکز دارد.
- انسان برای بقا، به تشخیص یک شیر در وسط صحرای آفریقا از زمینه خاکی بسیار بیشتر از درک دو رنگ زرد یکسان نیاز داشت و احیاناً دارد.
- با این حال، رفتار حفظ بقا یک نسبیگرایی را در درک ذهنی ما از رنگ ایجاد میکند.
- این نسبیگرایی گاهاً موجب خطای دید و یا توهمِ بصری در ذهن ما میشود.
به نقل از زومیت ↗: دانشمندان و محققان، تلاشهایی برای محاسبهٔ رزولوشن چشم انسان انجام دادهاند. دکتر راجر ام کلارک، کارشناس باسابقهی عکاسی، مقالهای مفصلی پیرامون محاسبهٔ حدودی چشم انسان منتشر کرده است ↗. مقاله با تشبیه نسبی مشخصات چشم با فاکتورهای تصویربرداری، درنهایت به عدد ۵۷۶ مگاپیکسل برای چشم انسان میرسد. محاسبات نشان میدهد که تصاویر 8K با چهاربرابر رزولوشن 1080p افقی و عمودی و ۱۶ برابر رزولوشن کلی، احتمالا شفافترین تصاویری هستند که چشم انسان توانایی درک آنها را دارد. فراموش نکنید که نام 8K از عدد حدودی تعداد پیکسلها در محور افقی این تصاویر گرفته شده است.
کنتراست چیست؟
کنتراست، تضاد در روشنایی (Luminance) یا رنگ (Color) است که درک و تمایز یک شی را به کمک چشم در ذهن ما مسیر میسازد. یک شی ممکن است در عالم واقع وجود داشته باشد و یا تصویر آن شی در یک نمایشگر توسط چشم ما دیده شود. در هر دو حالت کنتراست تعریف یکسانی دارد. در ذهن ما، تفاوت و تضاد درخشندگی رنگ در اشیا که مستقل از رنگ اشیا است باعث تمایز آنها از یکدیگر میشود. واژهٔ فرانسوی کنتراست بهمعنای تباین و جدایی است.
بهطور خلاصه، در ادراک بصری ما از دنیای واقعی، کنتراست، با تفاوت در رنگ و روشناییِ یک شی در مقایسه با سایر اشیاء در یک میدان دید یکسان، تعیین میشود.

نسبت کنتراست یا Contrast Ratio چیست؟
نسبت کنتراست اصطلاحی است که برای اندازهگیری تفاوت بین حداکثر و حداقل روشنایی یک شی در نمایشگرها استفاده میشود. این تفاوت بین سفیدترین سفید ممکن و سیاهترین سیاه ممکن است. به عنوان مثال، نسبت کنتراست 1000:1 به این معنی است که روشنترین تصویر سفید 1000 برابر روشنتر از تاریکترین تصویر سیاه است.
نسبت کنتراست نمایشگر بهشدت به فناوری زیربنایی آن بستگی دارد. صفحهٔ نمایشگرهای OLED دارای نسبت کنتراست اصطلاحاً «بینهایت» بسیار پرفروش هستند، درحالیکه نسبت کنتراست بهترین نمایشگرهای LCD در کلاس شرکتهایی مانند سامسونگ بیش از 7000:1 است. نسبت کنتراست به عنوان یکی از مهمترین جنبههای کیفیت تصویر تلقی میشود، بنابراین اگر میتوانید عدد بالاتری را در نظر بگیرید فروش بیشتر خواهد بود!
میتوانید از وبسایتی مانند RTINGs برای مقایسه نسبت کنتراست تلویزیونها ↗ و نسبت کنتراست نمایشگرهای رایانه ↗ استفاده کنید. نسبت کنتراست معمولاً چیزهای زیادی در مورد سطوح سیاه (Black levels) یک صفحه نمایش میگوید. اینکه یک صفحه نمایش تا چه حد میتواند تیره شود، در نهایت به نوع نمایشگر آن بستگی دارد.
🔔طبق استاندارد شیوهنامهٔ دسترسیپذیری محتوای وبِ کنسرسیوم وب، نسبت کنتراست متن و پسزمینه باید حداقل ۴.۵:۱ باشد تا «همهٔ» انسانها قادر به دیدن متنهای [رنگی] روی پسزمینههایی با رنگهای مختلف باشند. شاید باور نکنید اما این شایعترین مشکل دسترسیپذیری در تمام وبسایتهای جهان در سال ۲۰۲۳ و چند سال قبل از آن است که جلوتر به آن خواهیم پرداخت.
(طراح محصول ↗عزیز توجه شما را برای دسترسپذیرسازی کنتراست رنگها نیازمندیم! 😎)
آشنایی با توهمِ دیداری؛ کنتراست روشنایی همزمان
کنتراست روشنایی همزمان ↗ (Simultaneous Contrast) پدیدهای است که دو رنگ مجاور بر یکدیگر تأثیر میگذارند و درک ما را از خودشان را با این «مجاورت همزمان»، تغییر میدهند. این درک بصریِ وهمآلود میتواند با اشباع کم و یا زیاد دو رنگ یکسان در پسزمینهٔ متفاوت در بینایی انسان ظهور کند و یا با درک بصری کم و یا زیاد از روشناییِ یک رنگ در پسزمینههای متفاوت رخ دهد.
در این پدیده درک ما از سایهها و رنگهای یکسان با توجه به پسزمینهٔ بصری آنها تغییر میکند و علاوه بر وهمانگیز بودن این پدیده، ادراک بصری ما را به خطا میاندازد، اگر شکلی با زمینهٔ تیره احاطه شده باشد، آن را روشنتر از زمانی میبینیم که در میان زمینههای روشنتر از رنگ خود باشد. عکس این جمله نیز صادق است.
در واقع رنگها واقعیت خود را تغییر نمیدهند، اما ما آنها را در موقعیتهای متفاوت، تغییریافته درک میکنیم و میبینیم.
«کنتراست روشنایی متقارن» یک پدیده روانی-فیزیولوژیکی است که ثابت میکند هیچ چشم عادیای، حتی آموزشدیدهترین چشم، در برابر فریبِ رنگها بیامان نیست. کسی که ادعا میکند رنگها را مستقل از تغییرات وهمی آنها میبیند، فقط خودش را فریب میدهد، نه هیچکس دیگر را!
رنگهای یکسان وقتی با پسزمینه یا الگوهای مختلف قاب میشوند، تغییر میکنند. این “کنتراست متقارن” نامیده میشود و تأثیرات مختلفی بر نحوه دیدن ما دارد.

در فیگور شماره ۱، رنگ سبز در سمت راست و سمت چپ دارای کد یکسان هگزا دسیمال 00FF66 است اما رنگ سبز در سمت راست با روشنایی بیشتری درک میشود.

در فیگور شماره ۲، رنگ قرمز در سمت راست و سمت چپ دارای کد یکسان هگزا دسیمال FF0000 است اما رنگ قرمز در سمت راست با روشنایی بیشتری درک میشود. رنگ قرمز در زمینهای با کنتراست روشنتر خود را با روشنایی کمتر نشان میدهد و برعکس.

در فیگور شماره ۳، رنگ مربع خاکستری در هر ۴ پسزمینهٔ موجود دارای کد هگزا دسیمال یکسانِ 848484 است اما در هیچکدام از پسزمینهها، مربع داخلی با رنگ یکسان در ذهن ما درک نمیشود.
چه زمانی «کنتراست روشنایی همزمان» رخ میدهد؟
اگر شکلی با رنگی خاص با زمینهای با رنگ تیرهتر احاطه شده باشد، آن را روشنتر از زمانی میبینیم که در میان زمینهای روشنتر باشد و لزوماً منظور از تیرگی، رنگ خاکستری و یا ذغالی تیره نیست. در فیگور شماره ۱، ۲ و ۳ به آن پرداخته شد. درک ما از رنگها با توجه به زمینه بصریِ (visual context) آن رنگها تغییر میکند، فرآیندی که همانطور که معرفی شد به عنوان کنتراست روشنایی مقارن یا همزمان (Simultaneous Brightness Contrast) شناخته میشود.

در فیگور شماره ۴، یک مکعب سهبعدی به رنگ سفید با سایههای خاکستری در اثر تابش نور بر آن دیده میشود. منطبق بر سقف و ضلع کناری آن دو مربع خاکستری دیده میشوند و اینطور بهنظر میآید که هر دو مربع رنگ یکسانی دارند اما هر دو مربع دارای ۲ کد هگزا دسیمال متفاوت هستند.

در فیگور شماره ۵، که یکی از معروفترین فیگورها ↗در نمایش توهم دیداری کنتراست همزمان است؛ یک استوانه سبز روی یک صفحه شطرنجی سه بعدی به واسطه نور تابیده شده بر آن سایه میاندازد. در سایهٔ استوانه، دو مربع A و B از صفحه شطرنجی به نظر سیاه و سفید هستند اما در ناباوری کامل باید گفت، این دو مربع رنگی یکسان دارند که کد هگزا دسیمال آنها در فیگور شماره ۵ نوشته شده است.
🔔 نکتهٔ مهم این اثر کنتراستی ایناستکه ذهن انسان تنها میتواند کنتراست همزمان را از طریق مقایسه کردنِ کمیتهای آن، اندازهگیری و ایجاد کند. این اثر کاملاً محصول قیاس ذهنی است.
اثر کُروموسْتِریوآپْسیس یا Chromostereopsis چیست؟

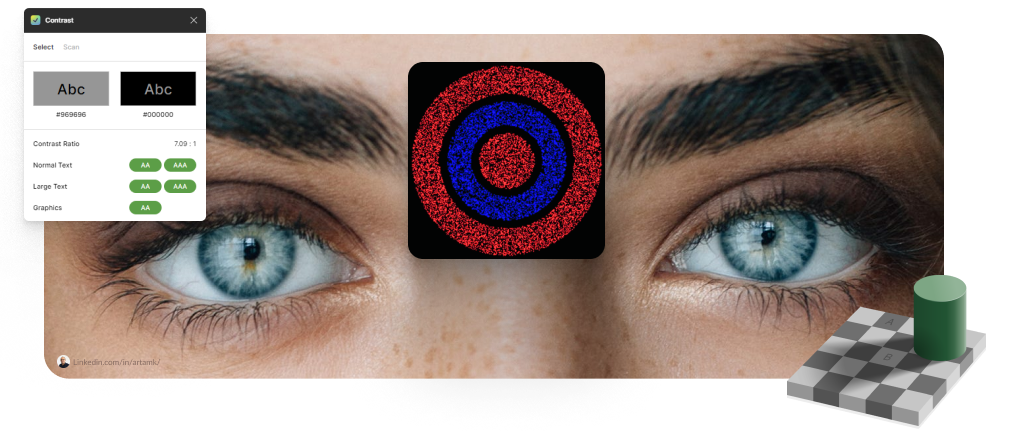
کُروموسْتِریوآپْسیس یک توهم بصری یا خطای دید است که به موجب آن تصوّر عُمق در تصاویر رنگی دو بعدی به ذهن متبادر میشود. این اثر در تضاد کنتراستی رنگهای قرمز-آبی یا قرمز-سبز منتقل میشود، اما میتوان آن را با تصاویر قرمز-خاکستری یا آبی-خاکستری نیز درک کرد.
افراد، تصاویر با توهم بصری کروموسترئوپیک را متفاوت درک میکنند. برخی قرمز را نزدیکتر از آبی میبینند و برخی برعکس. طبق نظرسنجیها بیشتر افراد قرمز را نزدیکتر مشاهده میکنند.
توهمات کُروموسْتِرئوپیک یا خطای دیدهای استریو (وابسته به دو چشم) واقعی هستند و نیاز به ترکیب اطلاعات دریافت شده از هر دو چشم دارند. این یعنی با بستن یکی از چشمها، کُروموسْتِریوآپْسیس کماثرتر خواهد شد. این توهم بصری در اتاق تاریک و یا با زدن عینک طبی، افزایش روشنایی صفحه و یا پلک زدن سریع افزایش مییابد. البته باید در نظر داشت در افراد مختلف این میزان افزایش متفاوت است.
🔔 نکته: یک راه فرار از این اثر این است که طراح با استفاده از تغییر اشباع رنگهای قرمز و آبی و استفاده از کنتراستهای مختلف و یا با قراردادن حاشیههای بیرنگ در اطراف زمینههای قرمز و آبی موقعیت ایجاد این اثر را خنثی کند. بهتر آناستکه از رنگ قرمز و آبی با این میزان از تضاد، در طراحی خود تا میتوانید استفاده نکنید!
🔔 هشدار: از نگاه کردن طولانی به اثر کُروموسْتِریوآپْسیس پرهیز کنید ممکن است دچار سردرد یا چشم درد شوید.
اثر کنتراست رنگ متوالی (Successive Color Contrast)
کنتراست رنگ متوالی، زمانی رخ میدهد که درکِ محرکهای مشاهده شده فعلی، توسط محرکهای مشاهده شدهٔ قبلی تعدیل شود. به عبارت سادهتر، کنتراست متوالی، زمانی رخ میدهد که پس از خیرهشدن به یک سطح قرمز (در اینجا دو رنگ مکمل مد نظر است)، سطح سبز بسیار روشنتر بهنظر میرسد. موقعیتی دیگر از این اثر، زمانی رخ میدهد که از فضای بیرونی با تابش نور خورشید، وارد یک اتاق تاریک میشوید؛ اتاق در ابتدا کاملاً تاریک به نظر میرسد.
در فیگور شماره ۶، خیره شدن به نقطه در مرکز یکی از دو دیسک رنگی بالا و سپس نگاه کردن به نقطه در مرکز دیسک پایینِ متناظر با آن، باعث میشود که دو دیسک پایین برای مدت کوتاهی رنگهایی با کنتراستهای متفاوت داشته باشند، اگرچه در واقعیت رنگ آنها یکسان است.
🔔 نکته: بهتر است اسکرول صفحه را طوری تنظیم کنید که در یک نگاه، فقط دو دیسک بالا را ببینید و بعد از چند ثانیه اسکرول را پایین ببرید تا دو دیسک متناظر دیسکهای بالا قابل مشاهده باشند.)

چطور در طراحی رابط کاربری از ایجاد توهم بصری بپرهیزیم؟
در طراحی رابط کاربری یا اینترفیس (UI) ممکن است به دلیل استفاده از رنگهای برندی خاص یا هر مقصود منطقیِ دیگری، موقعیتهایی خلق شود که گرفتار اثرهای کنتراست رنگ همزمان، کنتراست متوالی و یا حتی کُروموسْتِریوآپْسیس شویم. البته که اولین راه حل تعویض کلی یکی از جفت رنگها یا پس زمینههاست اما مشخصاً در تمامی موقعیتها دست طراحان محصول برای جایگزینی رنگها باز نیست.
راه حل قطعی دیگر استفاده از شاخصهای موفقیت شیوهنامهٔ دسترسیپذیری محتوای وب برای تنظیم کنتراست متن با پسزمینه و یا تنظیم کنتراست بین اجزای رابط کاربری است. تنظیم کنتراست رنگها در خنثیسازی خطای دید برای خیلی از اثرات ذکر شده در این مقاله، کارایی دارد. خنثیسازی خطای دید اثر کنتراست رنگ همزمان را جلوتر بررسی میکنیم.
درست است که این شیوهنامه برای دسترسیپذیری محتوای وب ایجاد شده است اما رعایت قوانین و شاخصهای موفقیت آن، کمک شایانی به افرادِ بدون نقص بینایی میکند.
طبق شاخصهای موفقیت ارایه شده در این شیوهنامه باید نسبت کنتراست متن و پسزمینه حداقل ۴.۵:۱ باشد تا «همهٔ» انسانها قادر به دیدن متنهای [رنگی] روی پسزمینههایی با رنگهای مختلف باشند. این نسبت در سطح AAA که بالاترین سطح استاندارد برای نسبت کنتراست میان متن و پسزمینه است، ۷:۱ میباشد. این سطح از استاندارد کنتراست به تعداد بیشتری از کاربران امکان میدهد تا بتوانند از محتوای شما استفاده کنند و به آن دسترسی داشته باشند.
خوب حالا که استانداردها را میدانیم یک مثال عملی را برای خنثیسازی و اصلاح خطای دید منتج از اثر کنتراست رنگ همزمان بررسی کنیم. به فیگور شماره ۷ نگاه کنید.

در فیگور شماره ۷، از یک زمینه خاکستری دارای شیب رنگ، استفاده شده است تا اثر کنتراست همزمان را برای کیلیدهای روی این زمینه ایجاد کند. کیلید شماره ۱ و ۲ دارای رنگ یکسان با کد هگزا دسیمال E7E6E8 میباشند. البته همانطور که گفتیم این همسانی به دلیل اثر «کنتراست رنگ همزمان» به نظر کاربران و طراحان نمیآید. ممکن است این خطای دید، تاثیر کاربردی نامطلوب و ناخواستهای را به درک اینترفیس شما تحمیل کند و کاربران به هر نحوی دچار هزینه تعاملی غیرضروری ↗ شوند.
در اولین قدم اصلاح این خطای دید باید در نظر گرفت، خطای دید ناشی از «کنتراست همزمان» توسط رنگ پسزمینهٔ کیلید با رنگ زمینهٔ اصلی ایجاد شده است اما هرگونه تغییرِ کنتراست «پسزمینه کیلید» روی کنتراست «متن کیلید با پسزمینهٔ آن» تاثیر میگذارد.
🔔 نکته: هر چقدر کنتراست رنگ کیلیدها با زمینه اصلی بیشتر شود اثر «کنتراست رنگ همزمان» بهتر ناپدید میشود. در این مورد خاص سعی شده در مرحله اول با کمترین میزان تغییر، خطای دید را کم اثر کنیم اما دچار مشکل بعدی که میزانِ کمِ کنتراستِ متنِ کیلید است میشویم. خوانایی متن در حالت دچار مشکل است و باید آن را برطرف کنیم.
در کیلید شماره ۳، رنگ پسزمینهٔ کیلید شماره ۱ و ۲ اصلاح شده است و به نزدیکترین رنگ مشابه که کنتراست حداقلی ۳:۱ را با زمینهٔ اصلی دارا باشد، تغییر یافته است تا اثر خطای دید کنتراست همزمان به حداقل برسد. بدینترتیب کنتراستِ اصلاحشده به نسبت استاندارد ۳.۰۶:۱ در سطح AA رسیده است.
همچنین در کیلید شماره ۳، رنگ میکروکپی (متن) کیلید به دلیل ناخوانا شدن به سفید FFF تغییر پیدا کرده است اما رنگ سفید با پسزمینهٔ خاکستری [اصلاح شده] خود، نسبت کنتراست ۳.۷۹:۱ را داراست که باید حداقل به ۴.۵:۱ ارتقا پیدا کند تا سطح AA شیوهنامهٔ دسترسیپذیری را پاس کند. متن کیلید در این حالت بهخوبی برای افراد دارای کمبینایی و کوررنگی ↗ دیده نمیشود و باید اصلاح شود.
در کیلید شماره ۴ با تغییر رنگ پسزمینه کیلید به رنگ 5A5A5A، نسبت «کنتراست میکروکپی و پسزمینه» به ۶.۸۹:۱ ارتقا یافت و سطح AA پاس میشود. همچنین با این تغییر نسبت کنتراست پسزمینهٔ کیلید با زمینه اصلی به ۶.۸۹:۱ ارتقا مییاید.
خوب! اثر خطای دید تقریبا به نسبت بسیار بالا خنثی شده است. به فیگور نگاه کنید و مقایسه کنید.
ابزارهای چککردن نسبت کنتراست در ویندوز، مکاواِس، کروم، فیگما
پلاگینهای فیگما برای چککردن کنتراست
- A11y – Color Contrast Checker ↗
- Color contrast ↗
- Stark ↗ (فیگما، ایکسدی، اسکتچ)
نرمافزار ویندوز ،مک و لینوکس برای چککردن کنتراست
- نرم افزار Color Oracle ↗ برای ویندوز ،مک و لینوکس (فیلتر شبیهساز کورنگی روی تمام صفحه)
- نرم افزار Colour Contrast Analyser (CCA) ↗ برای ویندوز ،مک (Compliance indicators WCAG 2.1)
اکستنشنهای Chrome برای چککردن کنتراست
وبسایتهای چککردن کنتراست
🔔 نکته: در چند سال گذشته، WebAIM یک ارزیابی دسترسیپذیری ↗ از صفحات اصلی ۱,۰۰۰,۰۰۰ وبسایت ↗ انجام داده است. نتایج نشان میدهد که خطاهای دسترسیپذیری حتی در وبسایتهای محبوب هنوز بهطرز باورنکردنیای رایج هستند. از رایجترین مشکلات، «کنتراست پایین متن» است که در این مقاله به برطرفکردن آن پرداختیم.

🚀 نکته اضافی و اما جالب در مورد رنگ چشم: اگر فردی ملانین (Melanin) زیادی در اپیتلیوم (Epithelium) یا بافت پوششی چشم خود داشته باشد، نور را جذب میکند و باعث میشود چشم قهوهای بهنظر برسد. هنگامی که کمبود ملانین وجود دارد، استروما (Stroma) نور را منعکس میکند. از آنجاییکه آبی سادهترین رنگ برای پراکندگی است، چشم هایی که کمترین میزان ملانین را دارند آبیتر به نظر میرسند. این بدان معنی است که چشمان آبی از نظر فنی بی رنگ هستند.
نویسنده: آرتا مکبری
لینک مقاله در ویرگول: https://vrgl.ir/LD17x

