فهرست محتوای مقاله:
دسترسیپذیری ( Accessibility or A11y) چیست؟
دسترسپذیرسازیِ محصولاتِ دیجیتالی به معنای ساخت محصولاتی است که برای همه انسانها با هر نوع محدودیت جسمی یا انواع ناتوانی و کمتوانی (نابینایی، ناشنویی، ناتوانی حرکتی و ذهنی) قابل استفاده باشد.
در واقع، یک محصول برای همهٔ انسانها با هر میزان از توانایی که استفادهٔ راحتی داشته باشد و دسترسیِ آسان به بخشهای مختلف محصول امکانپذیر باشد، یک محصول دسترسپذیر یا فراگیر (Inclusive) است. به عبارتی دیگر، محصولی که تمامی استانداردهای سطح مطابقت AA را رعایت کرده باشد و در آزمون دسترسیپذیری با کاربرانِ هدف، سنجیده و رفع مشکل شده باشد، یک محصول فراگیر است.
ارایه: چرا نباید محصولِ دسترسپذیر و اختصاصی برای ناشنوایان و نابینایان تولید کرد؟
لطفا این ارایهٔ چند دقیقهای از استیج کاربردپذیری را ببینید.
چرا محصولِ اختصاصی و دسترسپذیر برای افراد دارای ناتوانی، مفهومِ محصولِ فراگیر یا Inclusive product را نقض میکند؟
دلایل اخلاقی، مادی و قانونی ↗زیادی وجود دارد که چرا یک محصول باید دسترسپذیر باشد اما بهصورت ساده میتوان گفت همه افراد در یک جامعه حق زیستن یکسانی دارند. بهصورتکلی در جهان به دسترسپذیر بودن اپلیکیشنها و وبسایتها کمتوجهی میشود. در ایران عزیز ما این کمتوجهی بیشتر است.
آمار وضعیت دسترسیپذیری در وبسایتها چگونه است؟
در چند سال گذشته، WebAIM ↗ یک ارزیابی دسترسیپذیری ↗ از صفحات اصلی ۱,۰۰۰,۰۰۰ وبسایت ↗ انجام داده است. نتایج نشان میدهد که خطاهای دسترسیپذیری حتی در وبسایتهای محبوب هنوز بهطرز باورنکردنیای رایج هستند.
- در یک میلیون صفحه اصلی وبسایتها، ۶۰,۹۰۹,۲۷۸ خطای دسترسی مشخص شناسایی شده است. به عبارتی، بهطور متوسط 60.9 درصد خطا برای هر صفحۀ نخست شناسایی شده است.
- کاربران دارای ناتوانی انتظار دارند؛ ۱ عنصر از هر ۱۴ عنصر صفحۀ اصلی که با آن تعامل میکنند، با خطای قابل تشخیص روبهرو شود.
در مجموع در سال ۲۰۲۰، 98.1٪ از صفحات نخست وبسایتها دارای مشکلاتِ قابلِ تشخیصِ شیوهنامۀ WCAG بودند که نسبت به سال قبل با آمار 97.8٪، یک روند ملایم افزایشی داشته است.

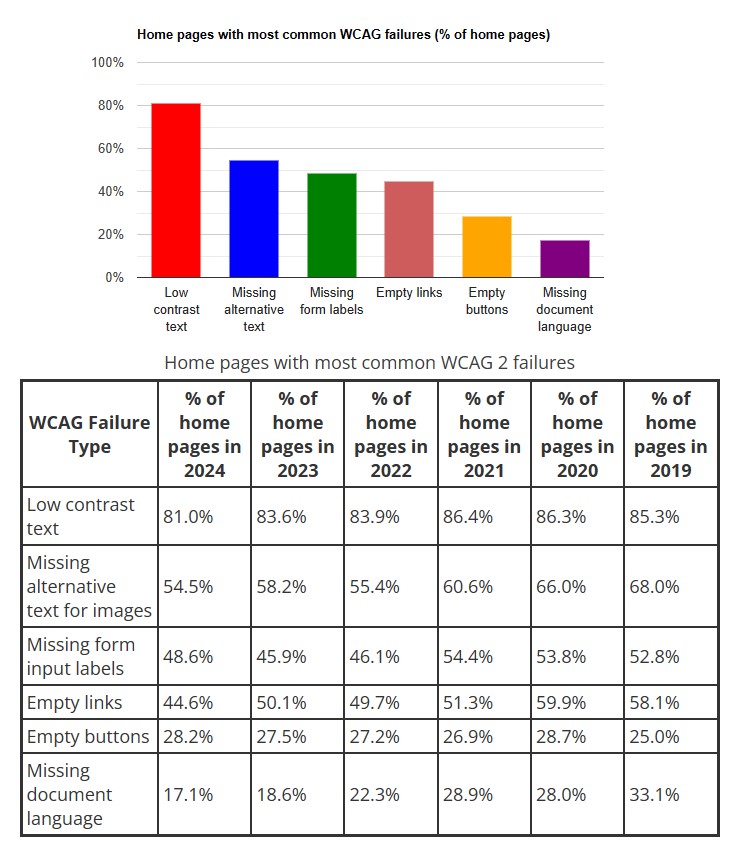
تصویرِ نمودار، رایجترین مشکلات دسترسیپذیری در صفحاتِ نخست وبسایتها را به تصویر میکشد. ۹۶.۵ درصد از تمام خطاهای شناسایی شده در وبسایتها در شش دستۀ کنتراست پایین متن، فقدان جایگزینِ متنی برای تصاویر، لینکهای شکسته و یا بدون متن، فقدان برچسبهای متنی برای ورودیهای فرمهای اینترنتی و نبودِ معرفِ زبانِ صفحه قرار میگیرند. رایجترین خطاها در ۵ سال گذشته یکسان بوده است.
عدم دسترسی افراد ناتوان و کمتوان به محصولات دیجیتالی چه تبعاتِ ذهنیای به دنبال دارد؟
وقتی افراد از سمت جامعه حمایت نشوند احساس سرخوردگی و تردشدگی پیدا میکنند و روانرنجوری ↗هم بر دیگر آلام آنها افزوده میشود. قوانین برای حمایت از افراد دارای ناتوانی و کمتوانی ↗وجود دارد اما افراد جامعه باید برای اجرای قوانین همت کنند.
جامعه با عملکرد نادرست، شرایط ناتوانکنندهای برای افراد با توانایی محدود ایجاد میکند. تا حد زیادی، «ناتوانی» یک وضعیتِ قابلِ اجتناب ↗ ناشی از «طراحی ضعیف» است. یک طراحی فراگیر (Inclusive) خواه در معماریِ شهری و چه در محصولات نرمافزاری میتواند موانعی را که افراد با توانایی محدود با آن مواجه هستند، برطرف کند.
چه تفاوت و شباهتی بین کاربردپذیری و دسترسیپذیری وجود دارد؟
تشخیص تفاوت بین این دو رشته دشوار است چراکه شباهتهای بین این دو رشته زیاد است. در واقع دسترسیپذیری را برادر کاربردپذیری و در امتداد آن میدانند اما از آنجاییکه متخصصین این دو رشته افراد و نقشهای سازمانی مستقلی دارند نیاز به تشریح تفاوت بین این دو رشته برجسته میشود.
مشکلات کاربردپذیری روی هر کاربری تأثیر میگذارد. چه کاربران دارای ناتوانی و کمتوانی و چه کاربران بدون نقص جسمی. این تأثیر از نقاط مشترک این دو رشته است. اما بهطور مشخص مشکلات دسترسیپذیری زمانی رخ می دهند که افرادِ دارای ناتوانی در استفاده یا دسترسی به یک محصول یا سرویس با مشکلاتی مواجه میشوند.
در واقع وقتی کاربردپذیری دچار مشکلات کاربری است هر دو گروه کاربران با مشکلاتی رو به رو هستند اما وقتی محصول، مشکلات دسترسی دارد، بهظاهر، فقط گروه کاربران کمتوان و ناتوان نمیتوانند با سیستم کار کنند یا بسیار با دشواری کار میکنند اما کاربرانِ بدون نقص جسمی هم، پتانسیلِ راحتتر کار کردن با سیستم را از دست خواهند داد.
یک مثال از دنیای فیزیکی، وقتی برای بالا رفتن از یک پل، پله برقی وجود نداشته باشد افرادِ ناتوان نمیتوانند از پله بالا بروند یا گاهاً با دشواری بسیار زیاد بالا میروند. در این وضعیت افراد بدون ناتوانی از پله بالا خواهند رفت اما انرژی بیشتری را صرف خواهند کرد. پله برقی در ابتدای ظهور یک خدمتِ دسترسپذیرِ شهری بوده است اما بهتدریج برای راحتی بیشتر شهروندان به طراحیِ محیطِ شهری افزوده شده است. پس کاربردپذیری بهتنهایی موجب راحتی استفادۀ محصولات دیجیتالی نمیشود و دسترسیپذیری به کمک آن خواهد آمد.
کاربردپذیری و دسترسیپذیری دو روی یک سکه واحد هستند و به یکدیگر کمک میکنند و همدیگر را کامل میکنند.
چطور در تیمهای نرمافزاری محصول فراگیر تولید کنیم؟
مهمترین مراحل و قدمهای فراگیر شدن یک محصول قطعاً از تیم طراحی محصول و نقشهای سازمانیِ کاربرپژوهی، طراحی اینترفیس یا UX Design، تجربهنویسی ↗، کاربرآزمایی ↗و دسترسیآزمایی ↗آغاز میشود. تیم طراحی محصول، ساختار اصلی صفحات، تعاملات کاربری، سیستم ناوبری و معماری اطلاعات را با بهکار گیری یافتههای برآماده از تحقیقات کاربری خلق میکند و کدنویسی فِرانتاِند و گاهاً بَکْاِند براساس آن ساختار انجام میشود.
این نقشها نمیتواند بدون تسلط بر قوانین کاربردپذیری و شیوهنامهٔ دسترسیپذیری برای تولید محصول فراگیر مفید باشند. نکتهٔ دارای اهمیت، وجود نقشِ سازمانیِ کارشناس دسترسیپذیری برای تألیف سند راهبردی دسترسیپذیری برای تیمهای توسعه و محصول و محتواست. بدون این نقشِ سازمانی خواه در گامهای آغازین تولید باشید و چه وضعیتی که محصول در حال استفاده باشد؛ نمیتوانید همافزایی کاملی برای تولید محصول فراگیر ایجاد کنید و فرآیند کنترل کیفیتی مناسبی بر روی دسترسپذیر بودن هر فیچر (امکان) نرمافزاری داشته باشید.
افزون بر این، تیمهای طراحی و توسعه، حین تولید با چالشهایی مواجه میشوند که خارج از سندِ راهبردی و راهنمای تألیفشده است که نیاز به جلساتِ ضروری را با نقشِ سازمانیِ کارشناس دسترسیپذیری پررنگ میکند.
کارشناس دسترسیپذیری یا تحلیلگر دسترسی، مؤلف سند راهبردی دسترسیپذیری برای محصول شماست و از آن مهمتر، یک مشاور و اشاعهدهندهٔ فرهنگ تکریمِ مقولهٔ دسترسیپذیری در سازمان شماست.
آن چیزی که دسترسپذیر کردن محصولات دیجیتالی را با سختی روبهور میکند، فقط کمبود دانش و تجربه افراد نیست بلکه فقدانِ فرهنگِ تکریمِ دسترسیپذیری در سازمانها است. هر برجستگیِ معنایی در اذهان انسانها با معرفی آغاز میشود. یکی از وظایف این سمت سازمانی معرفی دسترسیپذیری در سطوح متفاوت به افراد است.
چطور در شرکت/سازمان خود به دسترسیپذیری کمک کنیم؟
شیوهنامهٔ WCAG (Web Content Accessibility Guideline) ↗ یا شیوهنامهٔ دسترسیپذیری محتوای وب، معتبرترین و پرجزئیاتترین راهنمای دسترسپذیرسازی محصولات دیجیتالی در جهان است.
مهارت یافتن در شیوهنامهٔ WCAG به دلیل حجم زیاد مطالب و نکتهها و ریزهکاریهای مبتنی بر وضعیتهای خاصِ سیستم، دشوار است و منحیِ یادگیری ↗ با شیب تندی دارد. این شیوهنامه وجوهِ مختلفی دارد و اینطور بهنظر میآید که باید کوهی از اطلاعات را فتح کرد. این شیوهنامه، ۴ اصل، ۱۳ راهبرد، ۷۸ شاخص موفقیت و ۲۰۳ تکنیک عمومی دارد. تسلط به زبان نشانهگذاری HTML و CSS و جاوا اسکریپت نیز الزامی است. منطقاً فقط یک نفر در سازمان باید همه جنبههای این شیوهنامه را بداند و کیفیت خروجی همه تیمها را کنترل کند. افراد دیگر در تیمهای توسعه و محصول باید به صورت مشخص وظایف تخصصی خود را که در سندِ راهبردیِ دسترسیپذیری تعریف شده است، انجام دهند.
تولید محصول فراگیر، یک فرایند با نقشهای متفاوت است که فازهای تکرارپذیر و مشخص برای بهبودِ مستمرِ بخشهای مختلف محصول دیجیتالی دارد. ساختن یک محصول فراگیر به یک فعالیتِ تیمی دقیق، منسجم و مستمر احتیاج دارد. هر شخصی در تیم، چه طراح و چه توسعهدهنده نقش مهمی در تولید این همافزایی دارد. البته همانطور که اشاره شد، شرکتها نیاز به فردی دارند که هماهنگکننده تیمها برای تولید و کنترل کیفیت محصول دسترسپذیر باشد.
یک محصول فراگیر که سطح مطابقت AA از شیوهنامهٔ WCAG را دارد، کاربری و دسترسی راحتتری برای همه افراد جامعه دارد. علاوه بر این، به کاربستن سطح AA منجر به این خواهد شد که موتورهای جستجو هم بتوانند درک بهتری از محتوای وبسایت شما داشته باشند. محصول فراگیر، پتانسیلِ تجاریِ نهانِ مشتریانِ دارای ناتوانی را بالفعل میسازد. این نکته، مشوق خوبی برای رقابتِ تجاریِ سازمانها با یکدیگر خواهد بود.
مدیران سطح اجرایی در یک شرکت اگر به جای برگزاری آزمون کاربردپذیری (کاربرآزمایی) و دسترسیپذیری (دسترسیآزمایی) فقط به آمارها و نمودارهای Firebase و Hotjar اتکاء کنند، با اطمینان میتوان گفت محصول آنها حتی برای افرادِ بدون نقص جسمی هم دسترسیپذیریِ حداقلی و مشکلات کاربردپذیری فراوان دارد.
بهترین پیشنهاد به شرکتها میتواند این باشد که مدیرانِ محصول، طراحان و برنامهنویسانِ خود را در دورههای Accessibility شرکت دهند و یک کارشناس دسترسیپذیری برای هماهنگی، آموزش، دسترسیآزمایی و تألیف سندهای راهبردی محصول فراگیر استخدام کنند. تولید محصولِ فراگیر وظیفۀ سازمانیِ یک موقعیت شغلی نیست و باید همهٔ تیمها در یک سینرژی هماهنگشده دست بهکار شوند.
مزایای دسترسپذیری برای سازمانها
دسترسپذیری درک عمومی را بهبود میبخشد
اگر وبسایتی دسترسپذیر دارید، نشان میدهد که شما – و سازمانی که در آن کار میکنید – به آرمانهای اساسی فرصتهای برابر و حمایت از کاربران متعهد هستید. شما می توانید وب سایت قابل دسترس خود را به عنوان یک وجه متمایزکننده در بین رقبا یا همتایان خود که ممکن است وبسایتهای کمتر دسترسپذیر داشته باشند، بعنوان یک نشانه استفاده کنید. شما نشان میدهید که به کاربرانتان اهمیت میدهید.
دسترسی، سازگاری را افزایش میدهد
وب سایت شما با طیف وسیع تری از دستگاه های دارای وب سازگار خواهد بود، زیرا طراحی برای دسترسیپذیری مستلزم این است که به استحکام وبسایت خود در بسیاری از پلتفرمها، مرورگرها و دستگاهها با استفاده از انواع روشهای ورودی توجه کنید.
دسترسیپذیری، بهینه سازی موتورهای جستجو را بهبود میبخشد
بسیاری از تکنیک های مورد نیاز برای دسترسیپذیری شامل استفاده هوشمندانه از نشانه گذاری معنایی در متن و HTML است که همچنین توانایی موتورهای جستجو را برای یافتن و فهرست بندی کار شما با کلمات کلیدی مناسب بهبود می بخشد. کاربران و مشتریان بالقوه شما وب سایت شما را راحت تر پیدا می کنند.
دسترسی، پایگاه مشتریان شما را افزایش می دهد
افراد دارای معلولیت پولی برای خرج کردن دارند. اگر آنها بتوانند به وب سایت شما دسترسی داشته باشند، و اگر آنچه را که باید بفروشید دوست داشته باشند، احتمالاً آن را خواهند خرید. اگر آنها نمی توانند به وب سایت شما دسترسی پیدا کنند، مهم نیست که آنها چیزی را که شما باید بفروشید دوست داشته باشند، زیرا آنها نمی توانند مراحل خرید چیزی را طی کنند. دسترسیپذیری به نفع شماست.
قابلیت دسترسی واجد شرایط بودن شما را برای تامین مالی افزایش می دهد
اگر هر قراردادی را با نهادهای دولتی انجام دهید، به احتمال زیاد از شما خواسته میشود که با دسترس پذیر سازی محصول تحویلی خود موافقت کنید، زیرا دولتها اغلب موظفند این شرایط را در درخواستهای پیشنهادی بنویسند. اگر میدانید چگونه میتوانید کالاهای قابل تحویل خود را دسترسی پذیر کنید، و اگر سابقهای دارید که ثابت کنید قبلاً این کار را انجام دادهاید، به احتمال زیاد قرارداد را دریافت خواهید کرد.
دسترسپذیری به شما کمک میکند از دعوای قضایی اجتناب کنید
در بسیاری از مناطق جهان، ایجاد وب سایت های غیرقابل دسترسیپذیر خلاف قانون است. تصویر حقوقی همیشه ساده نیست، اما افراد دارای معلولیت حقوقی دارند و در صورت عدم دسترسی به وب سایت ممکن است تصمیم بگیرند از شرکت شما شکایت کنند. این یک نمایش مطبوعاتی ناگوار است، یک هزینه هنگفت، و اگر در وهله اول یک وب سایت قابل دسترسی ایجاد کنید، کاملاً قابل اجتناب است. دسترسیپذیری شما را از دادگاه دور نگه می دارد.
بریدهای از مصاحبه امید هاشمی با سازمان بهزیستی: ↗
طراحان وب از بازار 10 میلیون ایرانی غافل هستند
دبیر سرویس فناوری روزنامه ایران سپید با اشاره به اینکه با به کاربردن استانداردهای تعریف شدهای میتوان فضای وب و اپلیکیشنها را برای نابینایان قابل استفاده کرد، گفت: تنها مشکل، عدم آگاهی طراحان از این استانداردهاست.
امید هاشمی مشکل موجود در ایران را آشنا نبودن طراحان به این استانداردها و عدم اطلاع آنها از این موضوع بیان کرد و گفت: طراحان ایرانی اصلاً آشنایی با این استانداردها ندارند و حتی در بزرگترین شرکتهای طراحی سایت و اپلیکیشن هم هیچ مشاور یا فرد مطلعی در حوزه دسترسپذیری نداریم. براساس آمار گفته میشود 10 تا 15 درصد مردم هر جامعهای دچار نوعی معلولیت هستند و متأسفانه شرکتهای ایرانی این حدود 10 میلیون ایرانی را حتی به چشم بازار هم نمیبینند تا وبهایشان را طوری طراحی کنند که بتوانند این بازار را به دست آورند.
وی با تأکید بر اینکه استفاده از این استانداردها در طراحی وبسایتها هیچ بار مالی خاصی ندارد و فقط باید استانداردهای مشخص و تعریف شده را استفاده کرد، گفت: زمانی که قرار است یک سایت طراحی یا اپلیکیشن ساخته شود، کسی که مدیریت پروژه را بر عهده دارد، چارتی را ترسیم میکند و زمان لازم برای طراحی هر بخش را مشخص میکند؛ اگر در ترسیم چارت مشخص کند که مثلاً چهار ساعت هم بر روی دسترسپذیری کار شود، فقط چهار ساعت به پروسه طراحی اضافه شده اما در ازای آن تعداد زیادی از افراد دارای معلولیت میتوانند از این وب سایت استفاده کنند.
مجری و تهیهکننده پادکستهای روزنامه ایران سپید، تصریح کرد: البته منظور از فرد دارای معلولیت، فقط نابینایان نیستند بلکه افراد کم بینا، دارای کور رنگی، افراد دارای اختلال شناختی مثل خوانش پریشی، افراد دارای ضعف عضلانی که نمیتوانند از موس استفاده کنند و یا فقط با یک دست میتوانند از تلفن همراه یا کامپیوتر استفاده کنند و … نیز با رعایت این استانداردها در طراحی میتوانند از محتوای ارائه شده در اینترنت استفاده کنند.
به نقل از سازمان بهزیستی کشور
نویسنده
آرتا مکبری، طراح محصول، کارشناس کاربردپذیری و دسترسیپذیری، حامی دسترسیپذیری در ایران

